Introduction
Lors de ce premier semestre en informatique en M5 sur les capacités C5.1 et C5.2, nous avons réalisé divers ateliers de TD et de TP ainsi nous avons été évalué sur ses compétences. Des badges nous à été distribué sur nos réussite lors de TD.
Sur cette page vous trouverez différents travaux que j’ai réalisé avec les logiciels utilisés, les grilles de correction sur les travaux etc.
TD °1 – Conception Web : Le codage HTML
En début d’année, nous avons étudié le codage HTML et ses différentes utilité. Nous avons appris à magnier le codage sur un logiciel qui est Notepad ++. Sur ce logiciel, nous avons utilisé les balises d’HTML ainsi que les différentes mises en formes ( texte en gras, mettre en Italique, souligner, la couleur à un texte, la taille de caractère etc. ) Pour finir, nous avons créé des liens et le défilement des textes
TD °2 – Conception Web : Le langage CSS
Après le codage HTML, nous avons appris le langage CSS. Le langage CSS permet de modifier à l’aide balises, la forme d’un texte en jouant sur la couleur du contenu de la page sur le même logiciel.
DM 1- Conception Web : Une page de marque
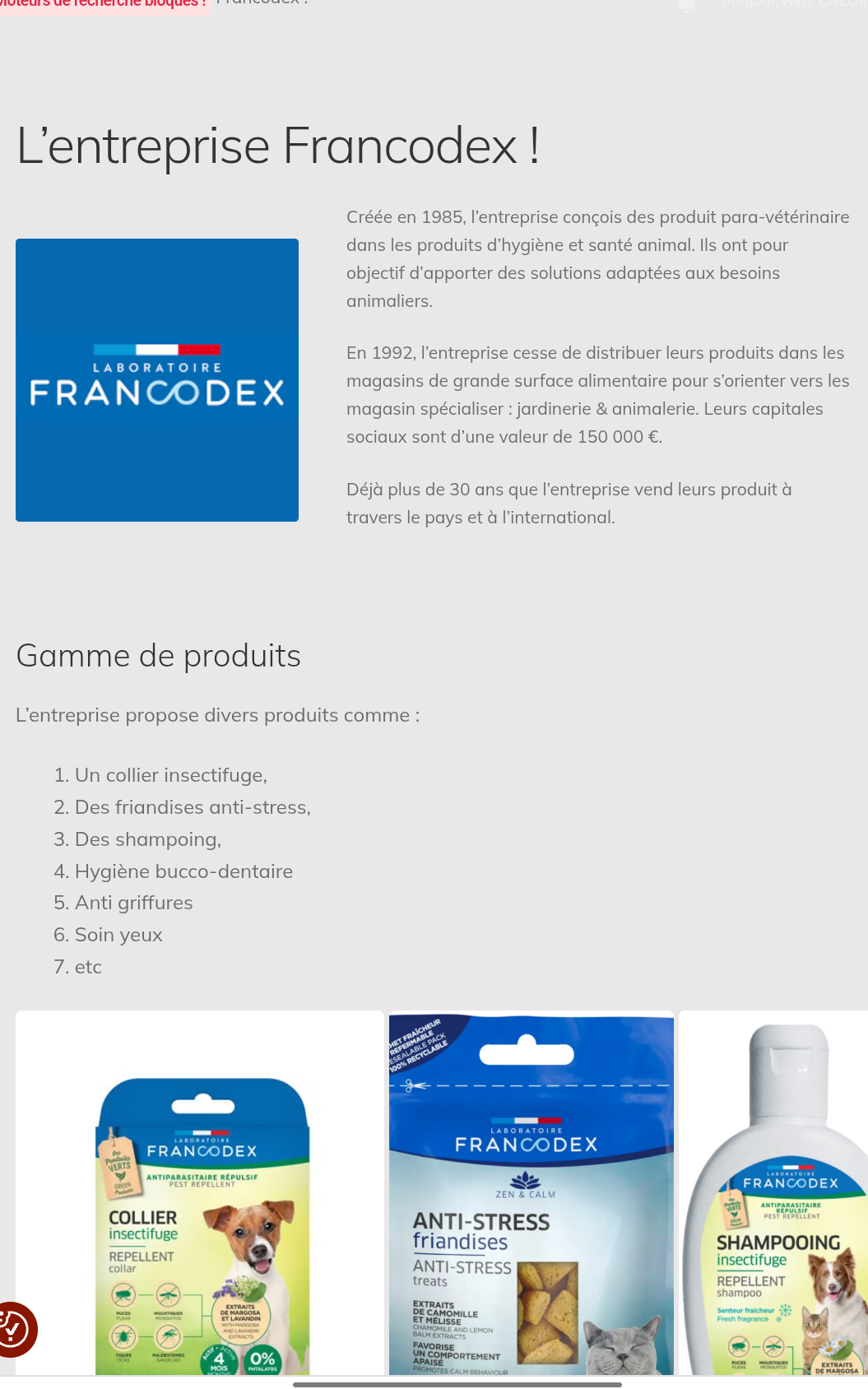
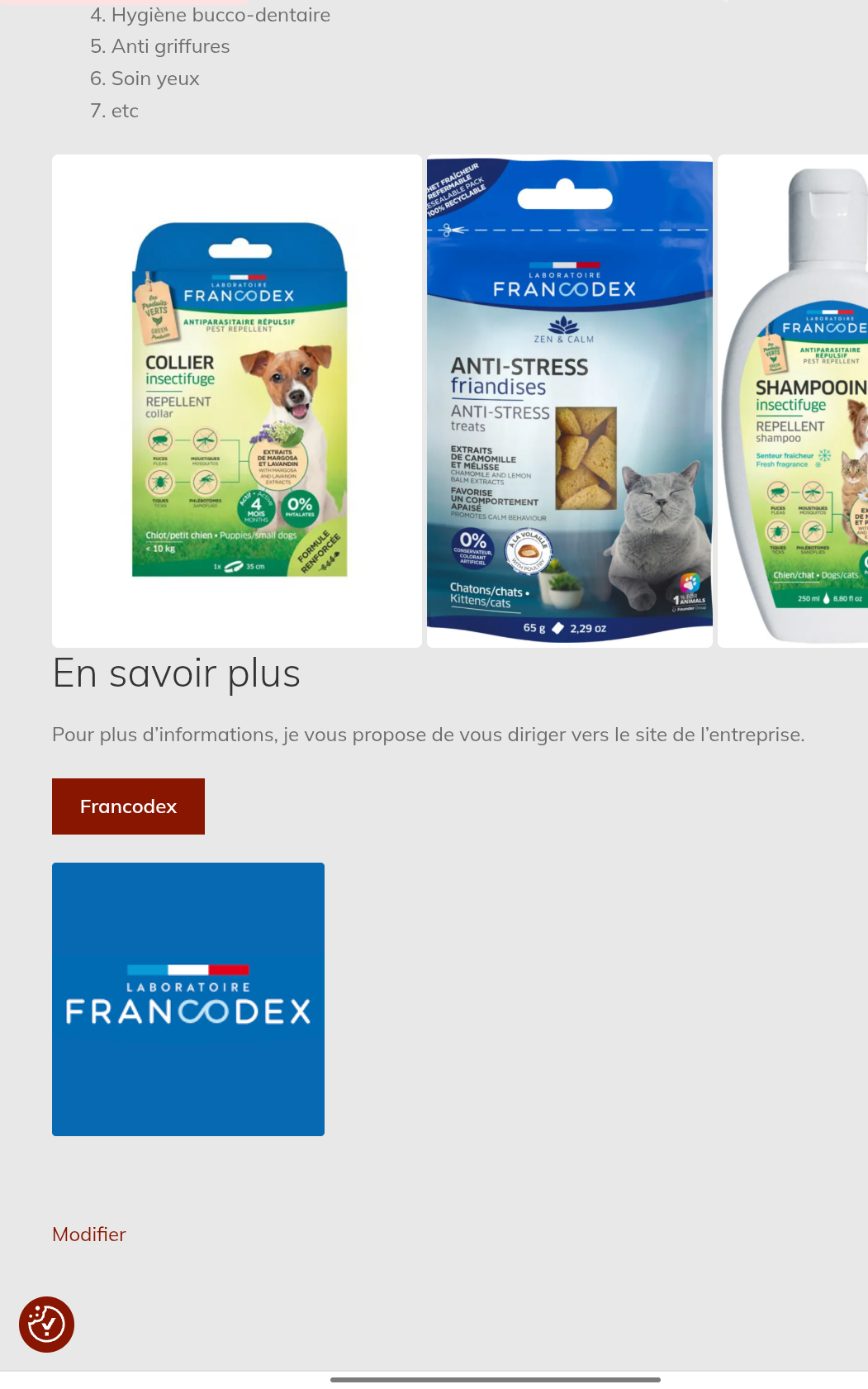
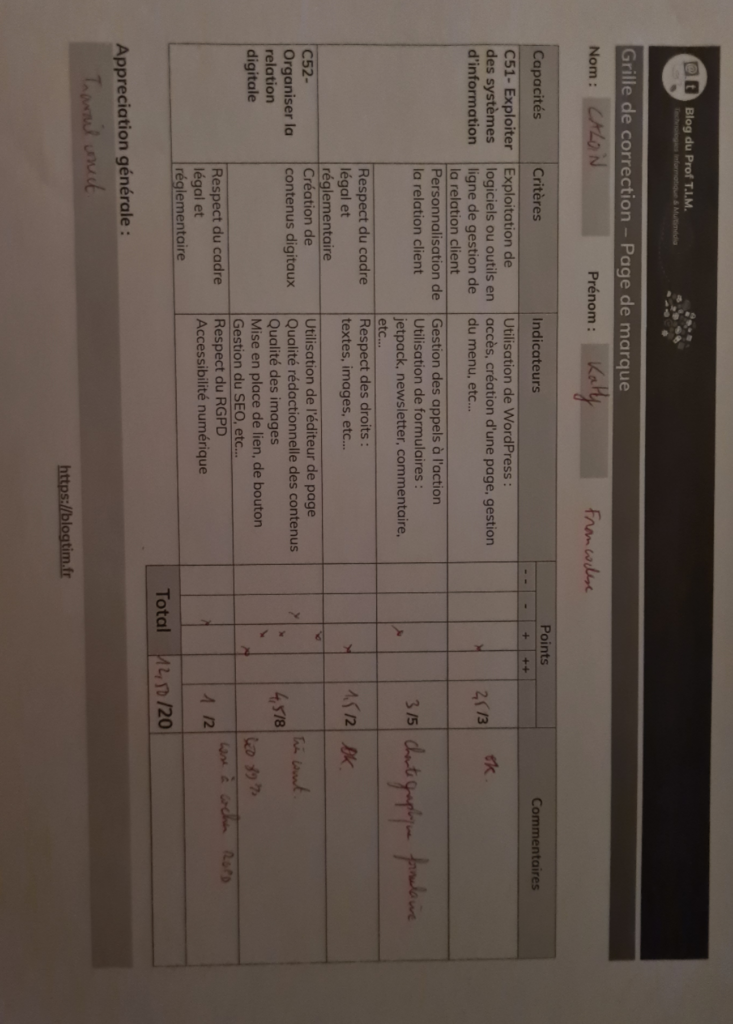
Poue ce Dm, nous avons dû réalisé une page de marque sur le site Woocommerce du lycée. J’ai choisi de faire ce DM sur l’entreprise Francodex. J’ai commencé par rassembler les informations qui me semblait nécessaires pour cette page par expérience : la création de l’entreprise, les chiffres clé de l’entreprise et quelques informations sur leurs produits. J’ai dû faire un appel à l’action pour inciter les personnes à s’abonner à la newsletter.
Travaux et grille de correction



DM °2 – Conception Web : La Newsletter
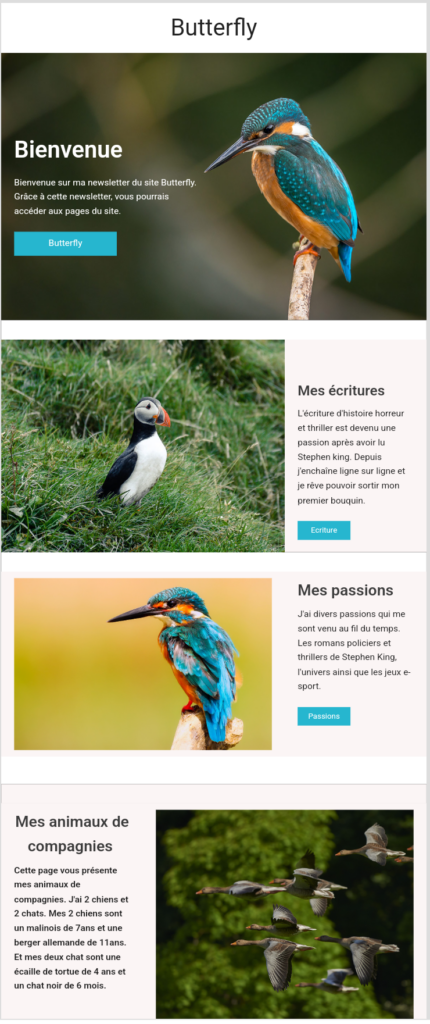
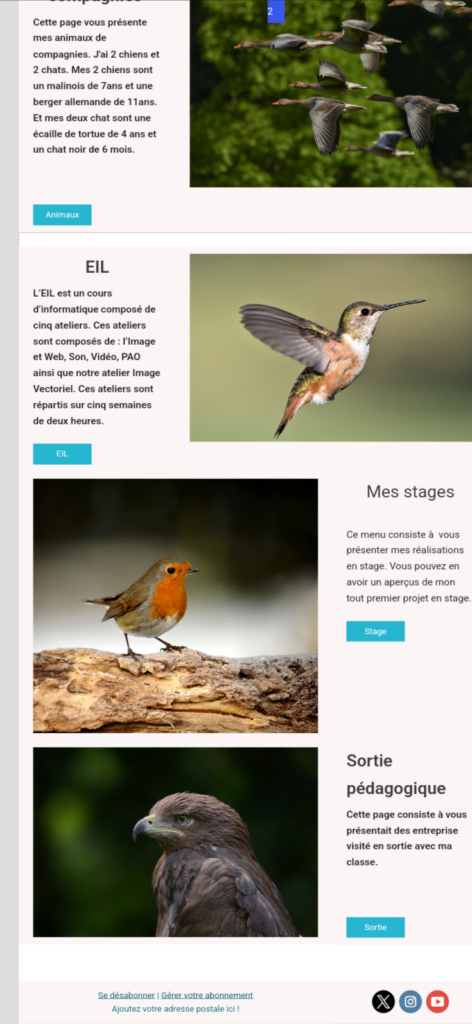
Pour ce DM, j’ai créé une Newsletter qui regroupe plusieurs informations de nos pages de nos sites ( page de contact, page de CV, pages d’atelier en EIL, page passion etc).
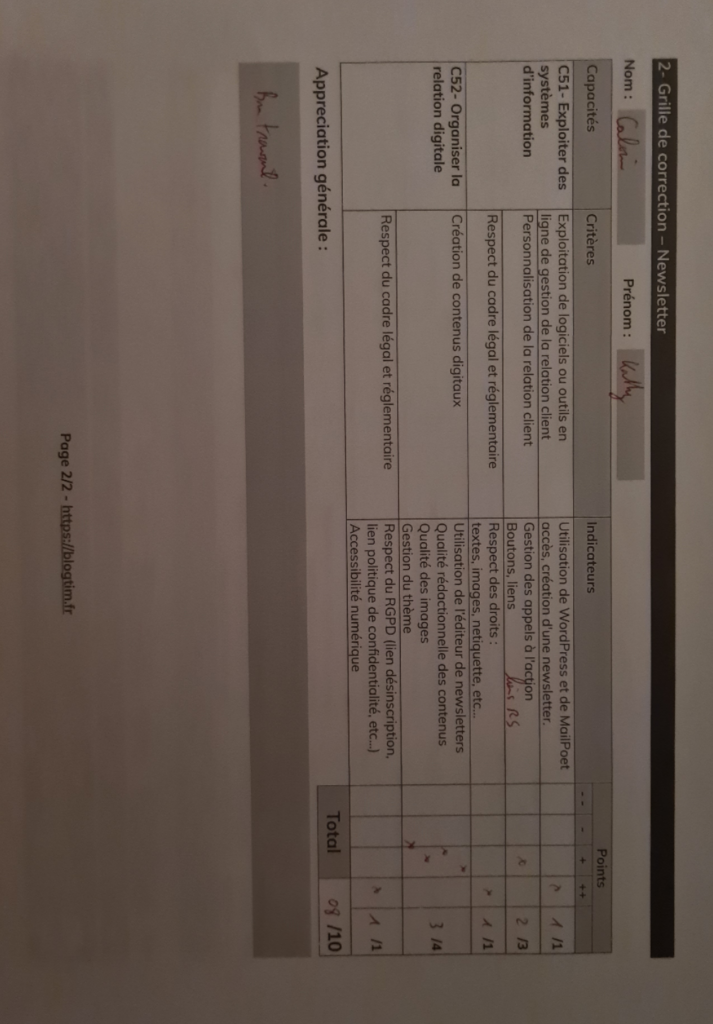
Travaux et grille de correction :



TD °1 – Design web : Canva
Lors de cette séance, nous avons utilisé le site Canva. Nous avons mieux appris à manipuler le site. Avec Canva, le travail était de réaliser une bannière pour notre site ainsi que pour LinkedIn.
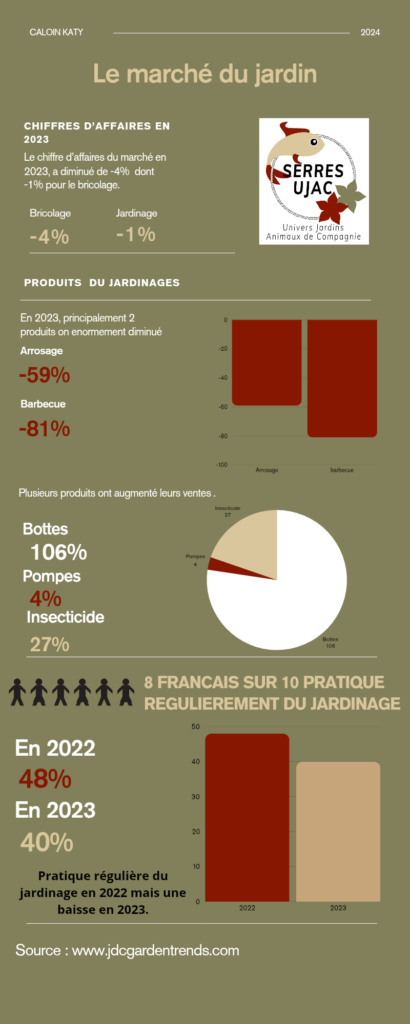
TD °2- Design Web – Infographie avec Canva
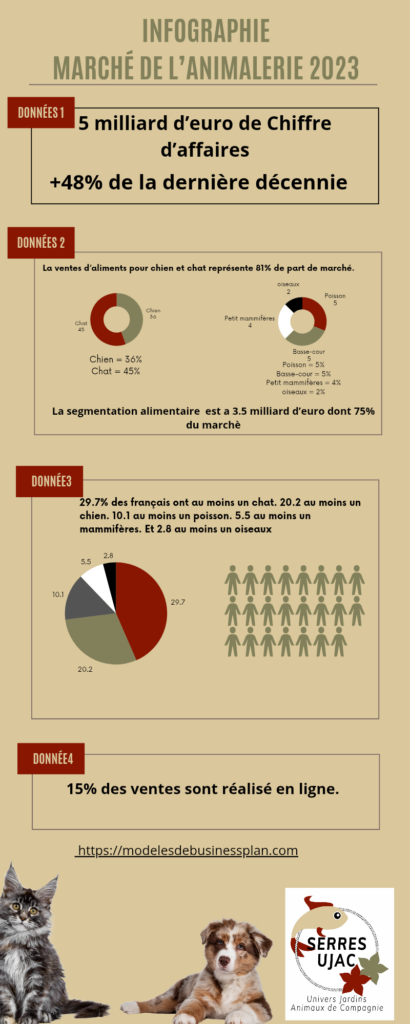
Toujour avec Canva, nous avons réalisé une infographie en classe sur le marché de l’horticulture et une à chez nous sur le marché de l’animalerie. Nous nous sommes appuyer sur les documents donnés avec différents informations et chiffres sur le marché.
Travaux :


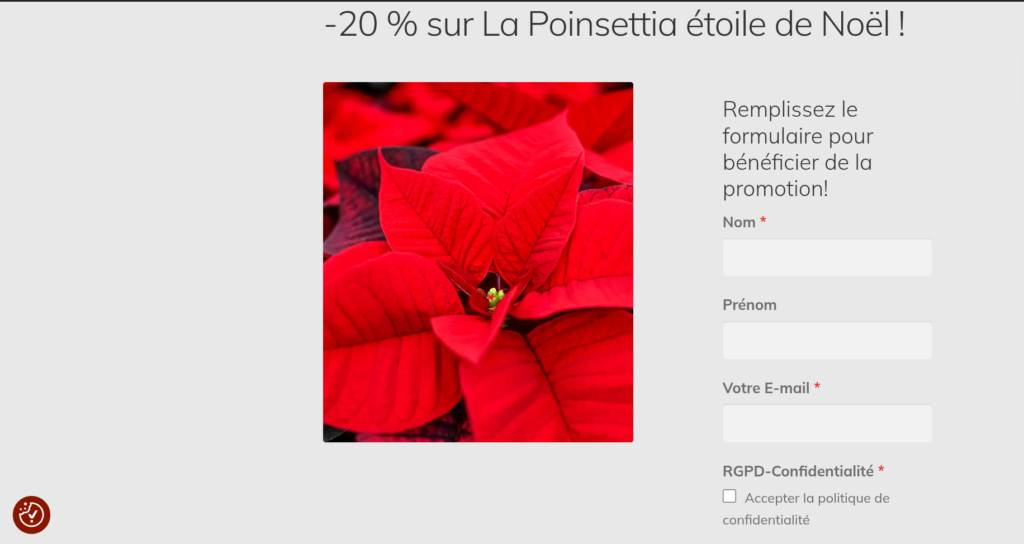
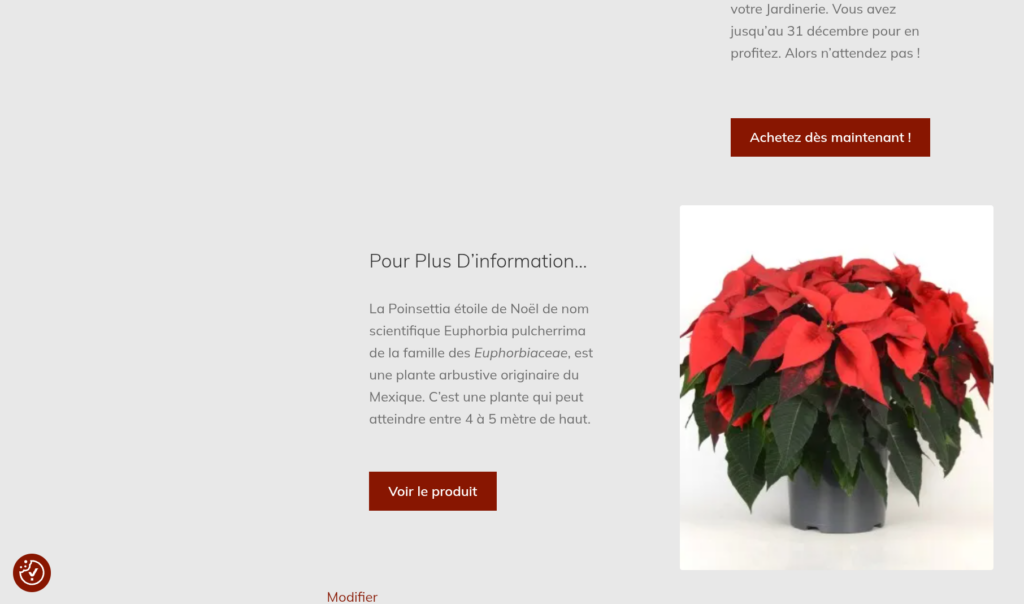
TD °1 – Marketing Automation : Landing Page
Pour réaliser la landing page, j’ai choisi une plante d’hiver du site du lycée sûr laquelle nous avons proposé un bon de réduction en échange d’information du client ( Nom + e-mail ). Nous avons utilisé le logiciel WP Mautic où nous avons créé des formulaires.
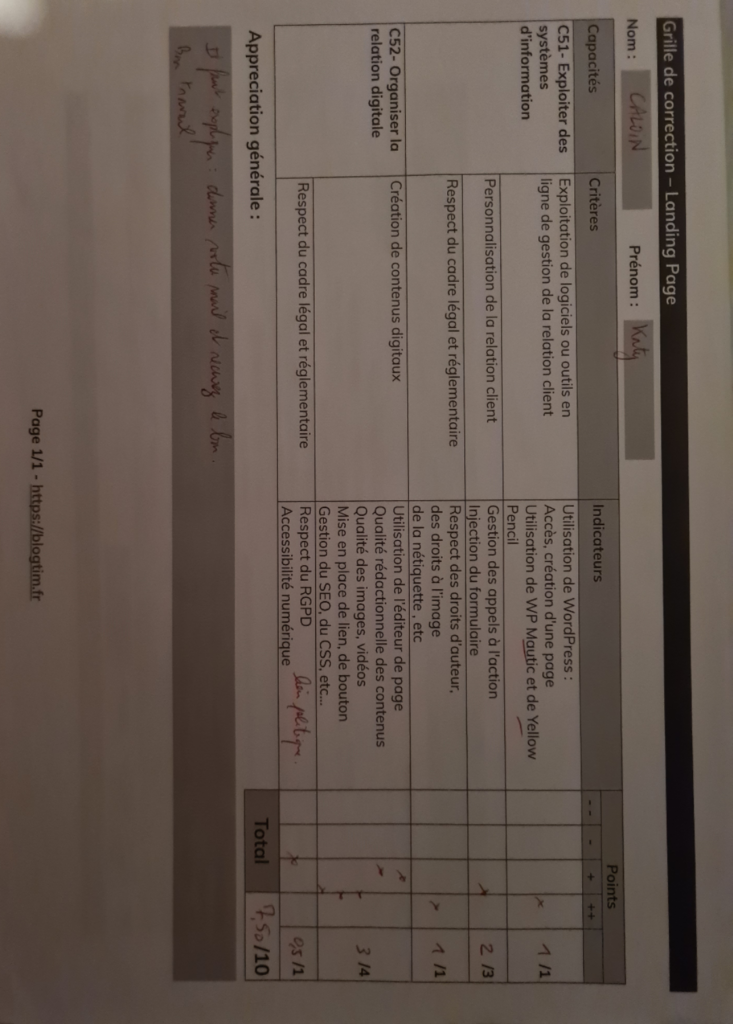
Travaux & grille de correction :



Badgr
Suite aux ateliers TP réalisé, nous gagnons des badges à chaque fin de séance. Les badge sont l’affirmation de vos compétences sur certains domaines en informatique.
Mes Badges :